通过“开发技术+项目实战”的方式,详解Web全栈开发的全貌
涵盖环境搭建、React、Node.js、Webpack、测试部署、性能优化及服务端渲染等内容
内容全面:不但介绍React和Node.js技术,而且介绍多个常用工具。
技术新颖:不但介绍常用的前后端分离架构及服务端渲染技术,而且介绍Ant Design、Umi.js、Express和Egg.js等流行框架。
注重实战:从需求分析、架构设计、代码编写及测试部署的角度,详解两个商业项目案例的完整开发过程,以提高读者的实际动手能力。
《React+Node.js开发实战:从入门到项目上线》站在全栈开发的角度,通过“开发技术+项目实战”的方式,由点到面,由浅入深,由前端到后端,逐步介绍React+Node.js开发的全貌。
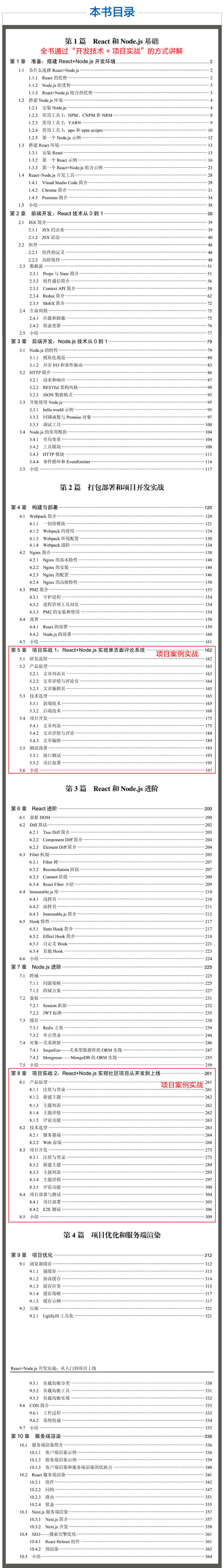
《React+Node.js开发实战:从入门到项目上线》共10章,分为4篇。第1篇“React和Node.js基础”,主要介绍开发环境的搭建、常用开发工具的使用,以及React与Node.js开发基础知识;第2篇“打包部署和项目开发实战”,主要介绍构建与部署工具Webpack、Nginx和PM2的相关知识,并重点介绍如何使用React+Node.js开发单页面评论系统项目案例;第3篇“React和Node.js进阶”,主要介绍React与Node.js开发进阶知识,并重点介绍如何使用React+Node.js开发社区项目案例;第4篇“项目优化和服务端渲染”,主要介绍前后端项目优化的常用技巧,以提升系统的性能、用户体验和可靠性,并介绍SPA面临的服务端渲染问题及其解决方法,涉及Next.js与SEO等技术。
《React+Node.js开发实战:从入门到项目上线》非常适合前端工程师、后端工程师及Web全栈开发工程师阅读,也适合需要把控整个软件体系和开发流程的项目经理和产品经理阅读。另外,本书还适合作为相关培训机构的教材。

本书对于有一定开发基础,但缺乏实战经验的React和Node.js全栈开发工程师来说可谓雪中送炭,书中介绍的两个商业项目案例非常典型,也很实用。读者系统地研读这两个项目案例的完整开发过程,并动手实践每一个案例,可以迅速提高自己的项目开发水平。
——迪卡侬大中华区CTO 陈颖弘
本书是一本不可多得的Web全栈开发进阶读物,内容实用,讲解详细,可读性强,强烈推荐给想要提高React和Node.js项目开发水平的读者阅读。相信读者可以在作者的引领下很好地掌握书中的项目案例,快速提高独立开发完整商业项目的能力。
——思杰系统(Citrix System)全栈布道师 袁满
本书是一本全栈开发实战类图书,内容翔实,项目案例典型、实用。作者采用当前流行的React+Node.js框架组合,并结合新的Umi.js、Ant Design及Egg.js框架进行项目开发,非常高效。读者可以将书中的项目案例稍加修改用到自己的项目中,非常方便。推荐相关的Web项目开发人员阅读本书。
——三星电子(中国)研发中心资深架构师 陈汉文